Page header
Page header determines the top-level headings of a UI.
On this page
On this page
Usage
The page header arranges elements that apply context and provide navigation for the current page.
The elements within page header are rearranged and displayed accordingly depending on the viewport size and context of the page.

Anatomy
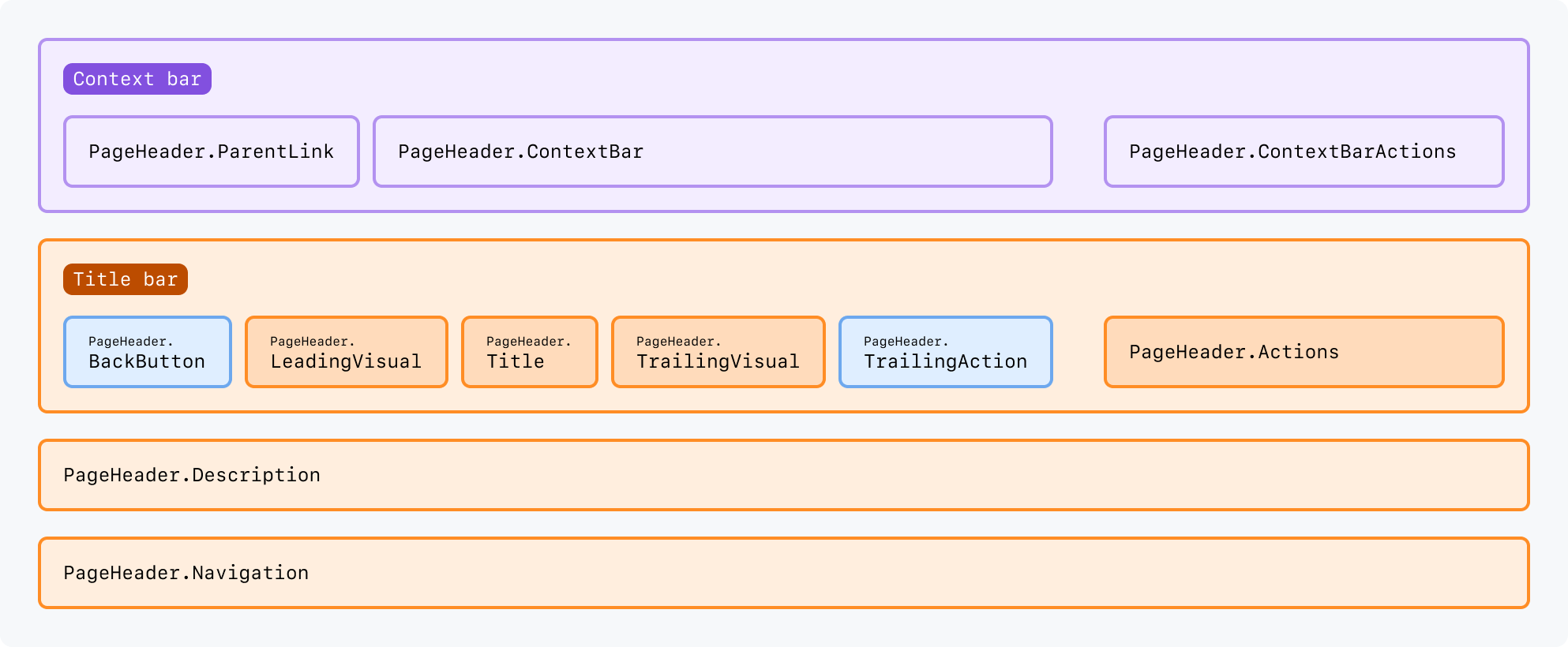
Page header can include a context bar, title bar, description, and contextual navigation (pertaining to the current page).
By default, the context bar is visible on narrow viewports only, the title bar is visible on all viewports, and the back button and trailing action are visible on regular viewports.

Context bar
The context bar is intended to set context for the user on smaller viewports and provide any actions that fit within the context bar. As a reminder, by default, the context bar (including its actions) is only visible on narrow viewports.
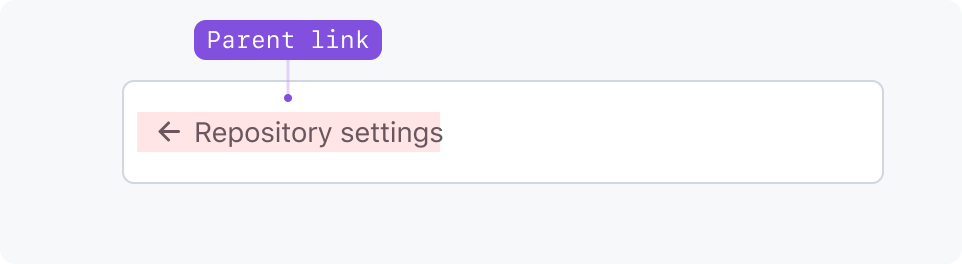
Parent link
The default way to let users navigate up in the hierarchy on narrow viewports.

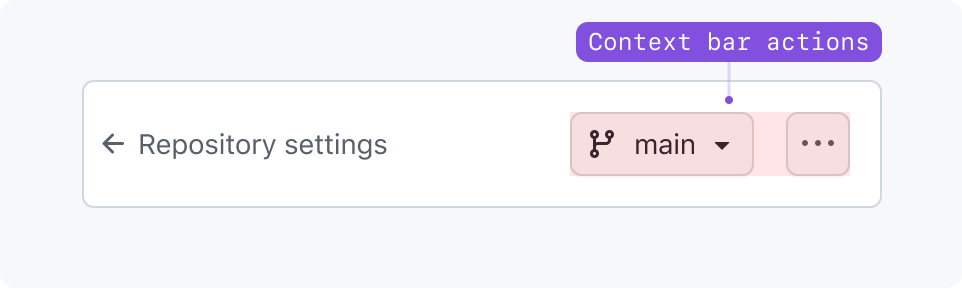
Context bar actions
Actions that appear in the context bar specifically.

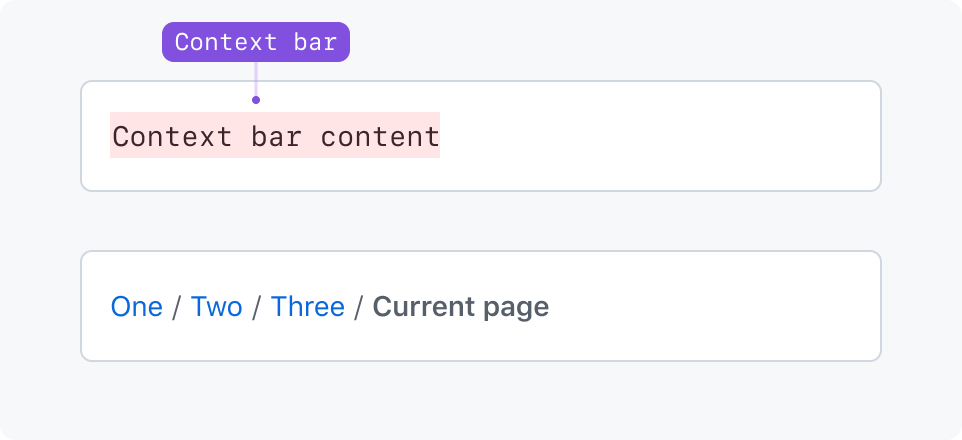
Context bar area
The context bar is a generic slot for any component above the title region. Use it for custom breadcrumbs and other navigation elements instead of parent link.

Title bar
The title bar can include a static page title, actions, and leading and trailing visuals.
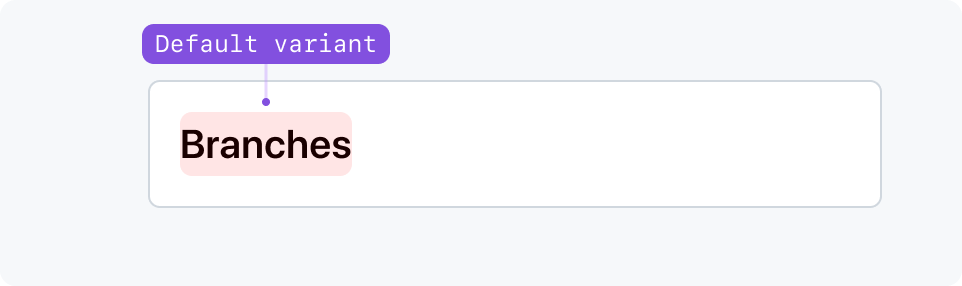
Default title variant
Most common page title size. Use for static titles in most situations.

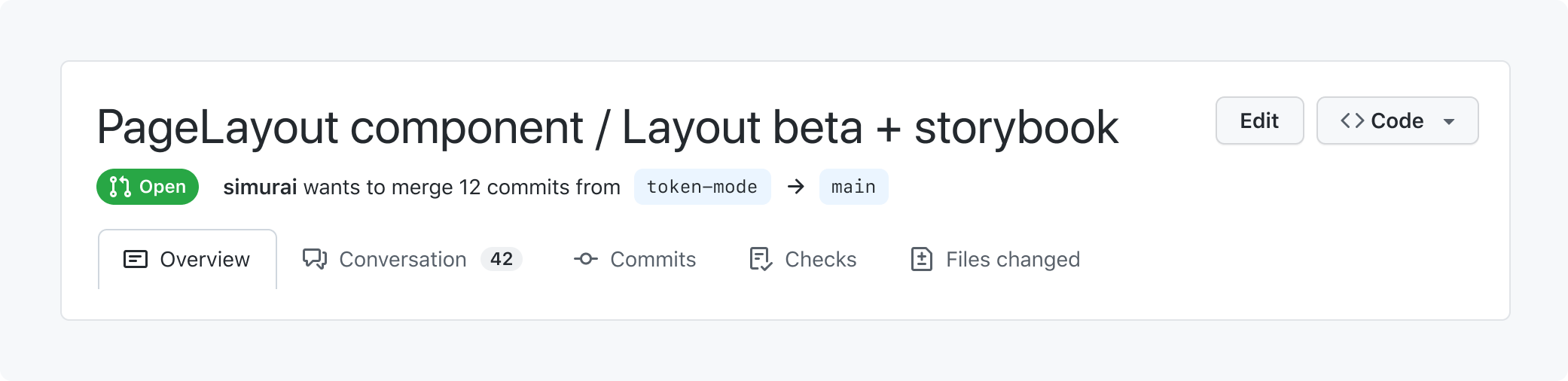
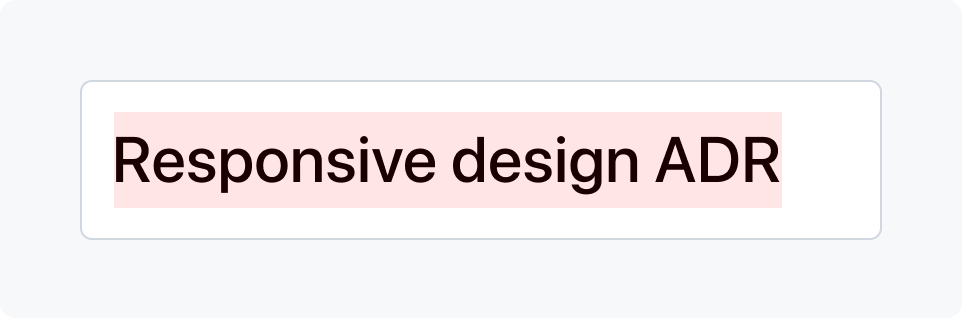
Large title variant
Use large for for user-generated content such as issues, pull requests, or discussions.

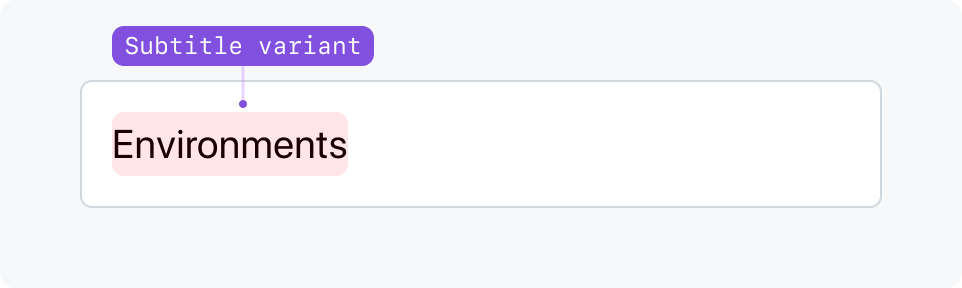
Subtitle variant
Use subtitle when a title is already present in the page, such as in a Split page layout.

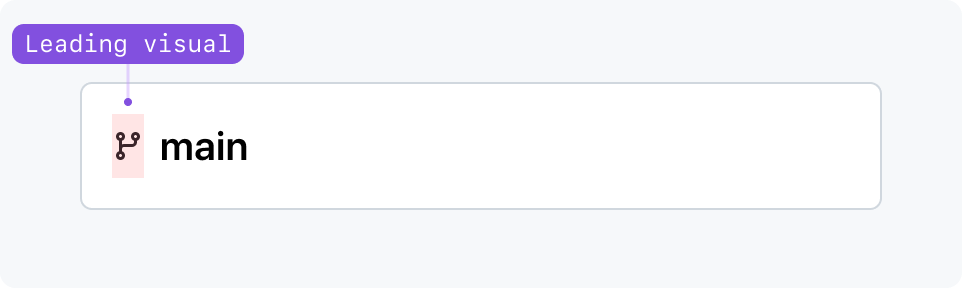
Leading visual
Leading visuals are optional and appear at the start of the title. They can be octicons, avatars, and other custom visuals that fit a small area. Leading visuals remain visible on all viewports.

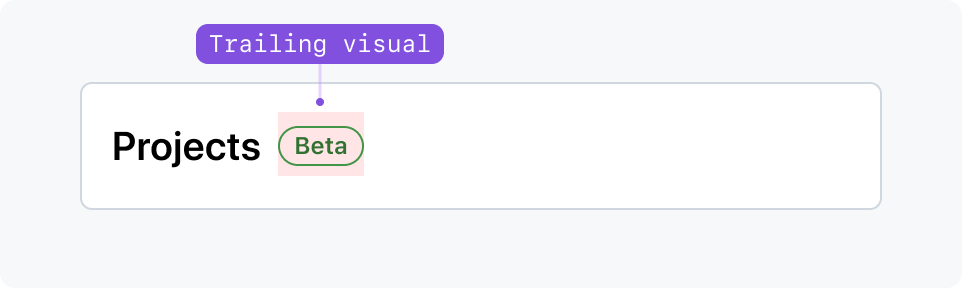
Trailing visual
Trailing visual and trailing text can display auxiliary information. They're placed at the right of the item, and can denote status, privacy details, etc. Trailing visuals remain visible on all viewports.

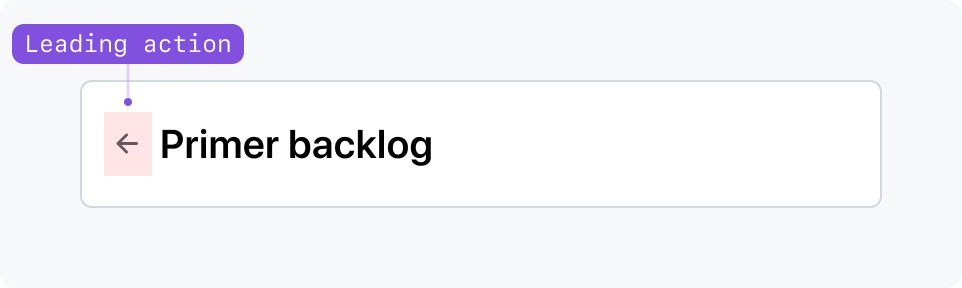
Leading action
A back button can be used as a leading action for local navigation. On narrow viewports, use parent link instead.

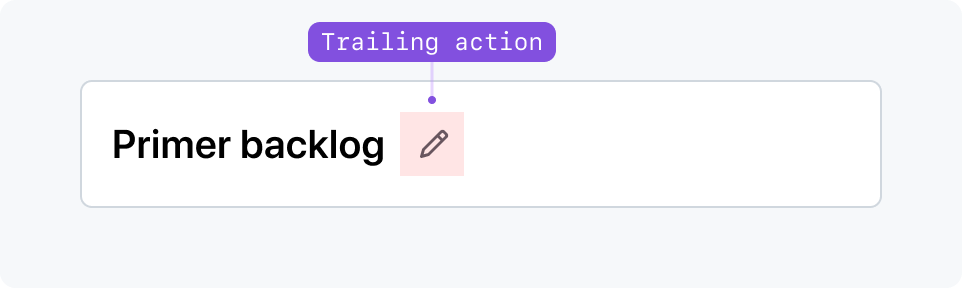
Trailing action
Trailing action can display subtler actions aligned directly next to the title. On narrow viewports, replace the trailing action with an item in an overflow button.